Footmaster: Architecting a Comprehensive Digital Ecosystem for the Football Community
Footmaster bridges the gap between football players, coaches, and businesses. As the Lead Product Designer, I created a mobile-first platform that prioritised seamless interaction and usability. The outcome: a cohesive digital ecosystem that transformed football networking.
Headquarters - London, United Kingdom
Founded - 2017
Industry - Sports Technology
Revenue - £120k (2018)
Company size - 5 employees
Team
Product Designer (Myself) – Led all UX/UI design, research, prototyping, user testing, and handoff
Product Manager – Oversaw timelines, feature prioritisation, and coordination
Frontend Developer – Implemented UI components and handled mobile interactions
Backend Developer – Managed database, APIs, and server-side logic
QA Tester (Freelance) – Tested app for bugs and usability issues
Challenge
Lack of a unified platform for football football enthusiasts to connect.
Difficulty aligning user needs with stakeholder goals.
Absence of a scalable and user-friendly interface.
Process
Competitor Analysis
Analysed market leaders like Find A Player, Powerleague, and Footy Addicts to evaluate usability, functionality, and user experience. Reviewed customer feedback to uncover common pain points and unmet needs. Conducted structured user interviews to gain qualitative insights into frustrations and expectations, identifying key opportunities for innovation and differentiation.
User Interviews
Stakeholder Workshops: Cover Story, Affinity Mapping and Prioritisation
Facilitated workshops with creative activities like magazine cover stories and mood boards to define Footmaster’s strategic vision. Conducted card-sorting and prioritisation exercises to align stakeholder input with user needs and business goals, creating a clear roadmap for the design process.
User Personas
Created three core personas from interviews, surveys, and usage patterns: Frequent, Occasional, and Inconsistent Players. These guided which features mattered most, shaped UX decisions, and aligned the design with real user needs.
User Journey Mapping
Mapped out the full user journey from discovery to post-game feedback highlighting pain points and opportunities. This helped prioritise features based on what users really needed at each stage.
User Flow
Designed clear flows for key actions like joining games and messaging. Made the app feel intuitive and easy to use from first tap to final screen.
Sketches
I sketched early design ideas to quickly explore layouts, test concepts, and simplify complex flows. These rough visuals helped gather feedback, refine structure, and align the direction with user needs before moving into wireframes.
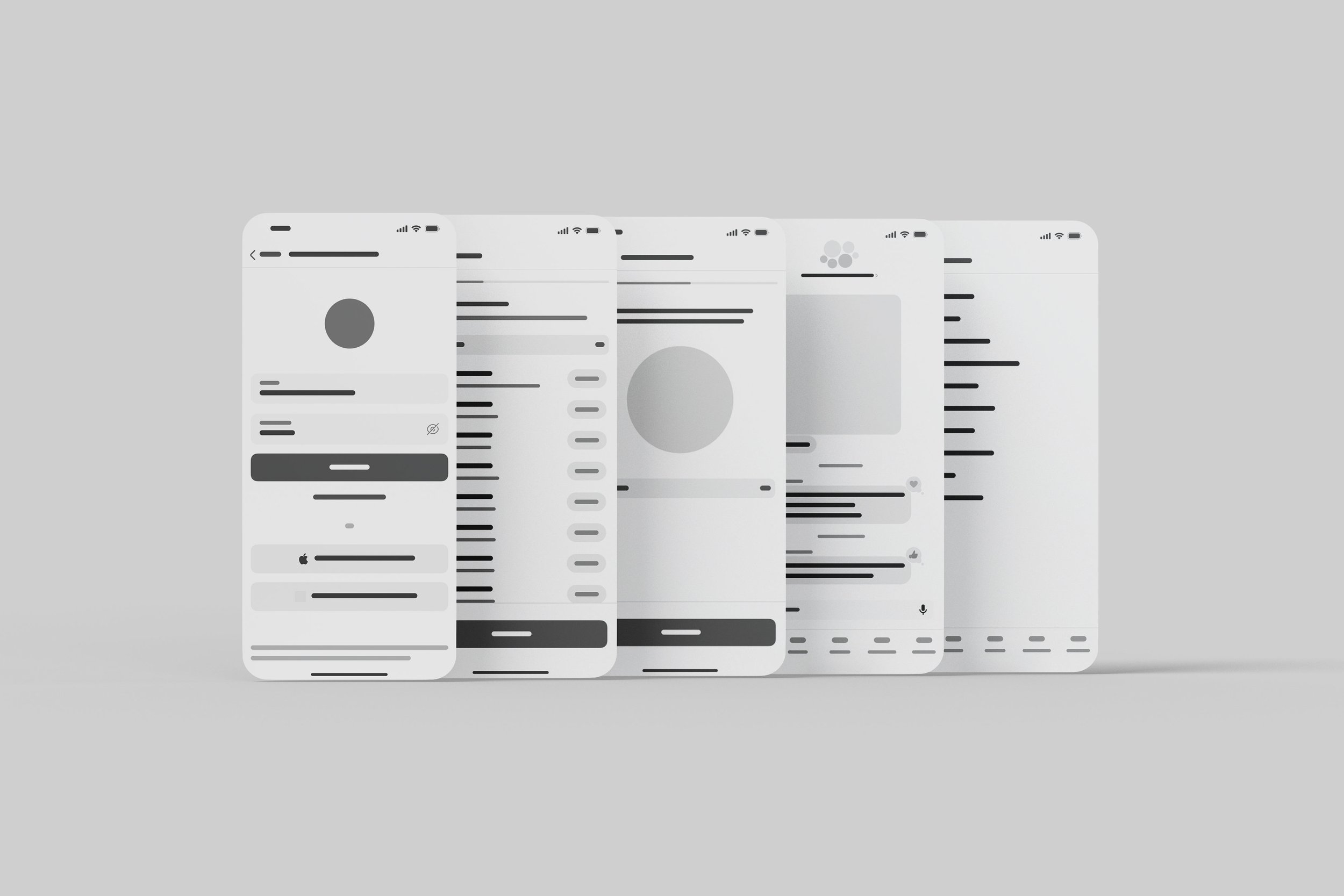
Low-Fidelity Wireframes
I built low-fidelity wireframes to map structure and core journeys, allowing fast iterations before diving into high-fidelity design.
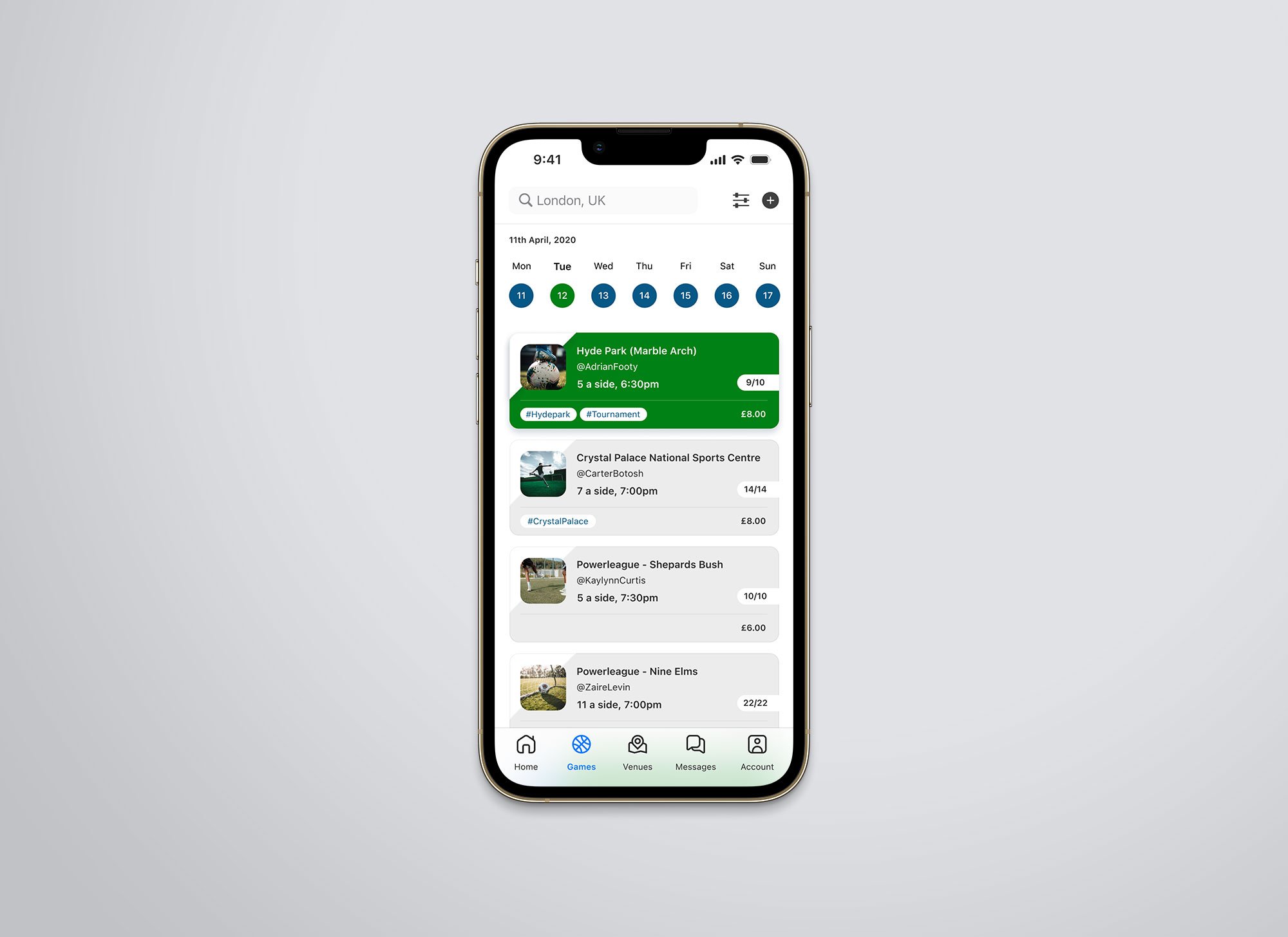
Final Visual Design and Prototype
Created high-fidelity designs in Sketch, later converted to Figma, aligned with user needs and business goals. Presented the solution to stakeholders with recommendations for future improvements, achieving client satisfaction.
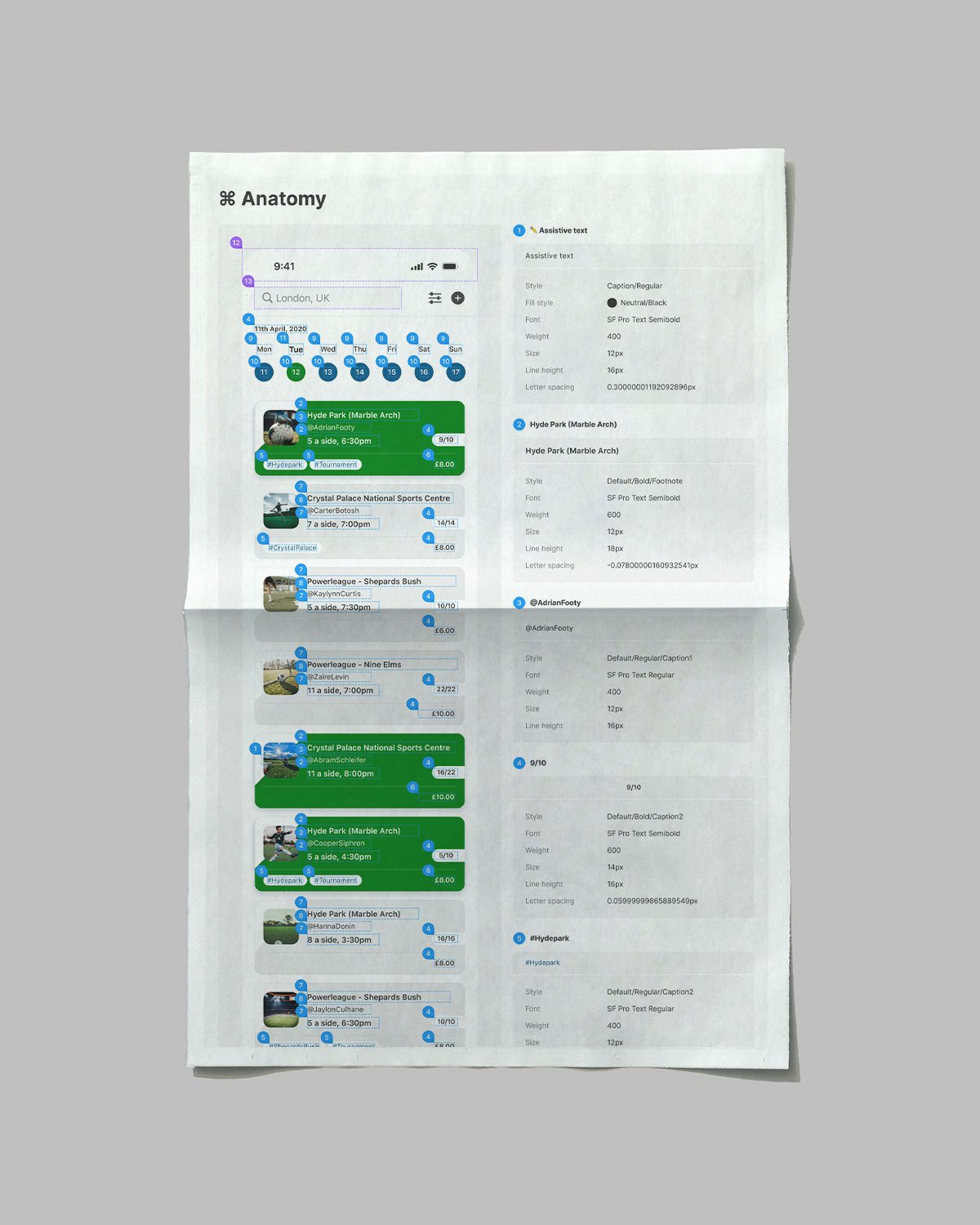
Handing Off Designs to the Development Team
I supplied fully annotated designs, with style guides and spacing rules, so developers could build the app without second guessing.
Results
The project successfully delivered a mobile-first platform that met user and business expectations, achieving high user satisfaction and engagement. Rigorous user testing confirmed the platform's efficiency in streamlining football-related activities, from booking pitches to organising games, ultimately fulfilling the client's ambitious goals and enhancing the overall user experience.
97%
Joining Event
95%
Pitch Booking Efficiency
4.5/5
Overall User Satisfaction
“ The workshops brought our team together, aligning our vision with our customers' needs and setting a focused direction for our future. ”

Patrick Lütke
CEO, Co-founder | Footmaster
Conclusion
The FootMaster project demonstrated the importance of a well-researched and user-focused design approach in achieving a successful digital product. By overcoming initial uncertainties and aligning the platform with both user needs and business objectives, the project not only met its goals but also set a strong foundation for future growth within the football community.